Glowify 是什么?
Glowify 是一款开源、免费的Chrome浏览器插件,它的定位是一个在线阅读小助手,能够大大提升你的在线阅读体验。
Glowify的主要特性如下:
- 文本高亮与标注。 你可以对选中的文本进行高亮, 并添加评论/注释。支持自定义字体颜色与背景色。
- 上下文感知的单词、短语及句子翻译。"上下文感知"是指,可以很好地处理歧义的问题,使得翻译的结果尽可能与其上下文语境一致。此外, Glowify还支持英文单词和短语的发音(通过有道词典接口提供)。
- 轻松解释陌生概念及语法知识,让未知的句法、语法、概念都不再成为阻断阅读流畅性的绊脚石。
- 翻译及解释均由AI大模型驱动。如果你略懂一点AI的话, 它支持通义千问、DeepSeek、Kimi、OpenAI及扣子工作流(延迟较高不太推荐),同时也支持自定义Prompt。例如, 如果你想让Glowify在提供翻译的同时, 讲解句子涉及到的语法知识点或者文化背景, 均可以通过自定义Prompt实现。
- 默认情况下, 所有的Glowify数据(包括高亮、标注、翻译和解释)均存储在浏览器本地。你也可以选择将数据同步到Notion笔记软件。 同步到Notion的好处是, 数据不会因为你卸载插件或者浏览器、更换电脑而丢失。而且, 利用Notion广泛的多端支持能力、灵活的数据库视图,你可以在其App以更加好友的方式统一查看笔记。甚至开发自己的笔记可视化应用。
- Glowify不会收集任何用户隐私, 甚至没有服务器。

如何安装
安装 Glowify 有两种方式:通过 GWS(Chrome Web Store) 安装或者手动安装。
通过 GWS 安装
这是安装 Glowify 的最快捷方式,但前提是,你的电脑能够访问 Google。如果不能, 并且也不会魔法上网,请使用手动安装的方式。
- 进入Chrome浏览器器, 复制以下网址并打开, 进入Glowify的Google应用商店页面, 或者直接点击 这里 打开:
1 | https://chromewebstore.google.com/detail/glowify-your-reading-assi/cponpggghojjgjglfpcagclobgcghjig |
- 点击 “Add to Chrome”。
安装完成。
手动安装
手动安装适合不能魔法上网, 或者希望自己通过修改代码来定制插件行为的用户。
手动安装方式一: 通过压缩包安装
-
下载 Glowify 插件压缩包, 点击 此处 下载。
-
将下载下来的压缩包解压至任意目录。
-
打开 Chrome浏览器, 在地址栏上输入
chrome://extensions -
点击右上角的按钮, 开启『开发者模式』

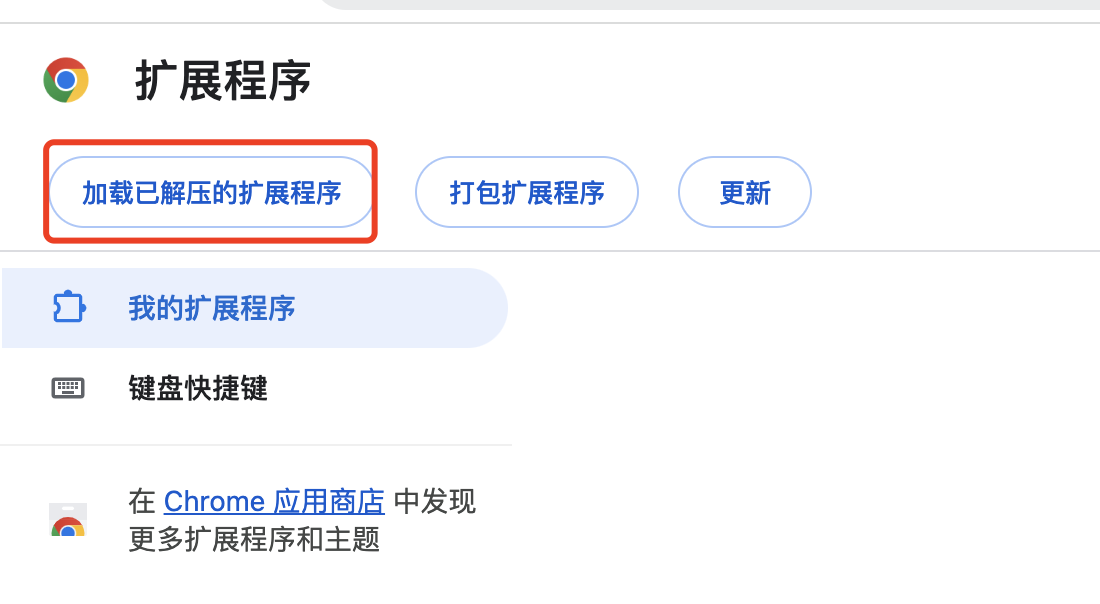
- 打开开发者模式后, 左上角会出现一些新的按钮, 点击『加载已解压的扩展程序』

- 选择步骤2中的解压目录, 点击『选择』。
安装完成。
手动安装方式二: 通过Github源码安装
如果你会使用Git和Github, 你已经知道怎么做了。直接加载 Glowify 源码根目录即可。在此不赘言。
准备工作
你已经成功安装了Glowify, 但要正常使用Glowify, 你还需要一个大模型的API Key。不用担心, 这一步非常简单。
大模型供应商的选择非常多。在中国大陆, 你可以选择Kimi, 阿里云或者DeepSeek, 国外则可以选择OpenAI。
以Kimi为例, 进入 platform.moonshot.cn 并注册后, 进入『用户中心』,选择『API Key 管理』, 点击『新建』即可创建一个 API Key。注意保存好你的API Key。
回到Chrome, 确保Glowify的图标已经显示在了右上角的工具栏上, 如下图示:
如果没有的到Glowify, 一般是因为浏览器默认把它折叠了。 可以点击拼图按钮,然后找到Glowify, 再点击Pin按钮即可。 如下图示:
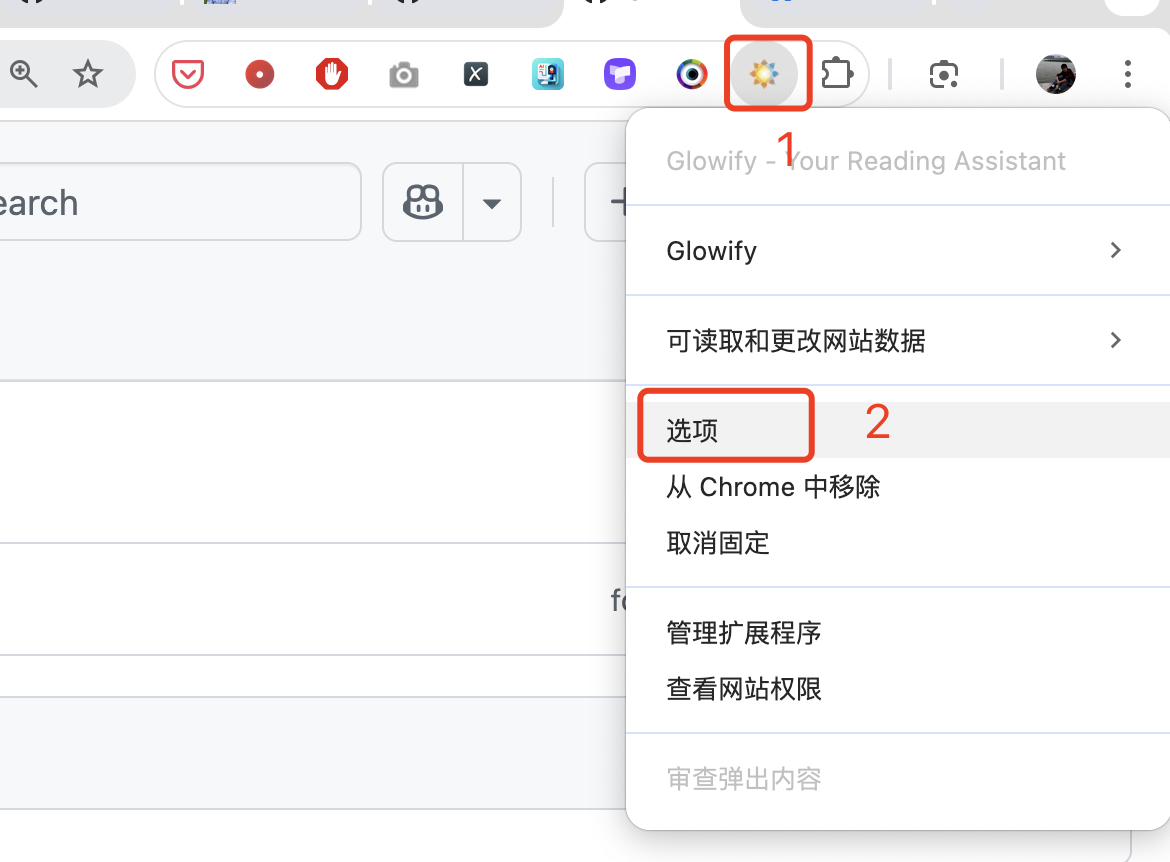
在Glowify图标上, 点击鼠标右键, 进入选项设置页面。

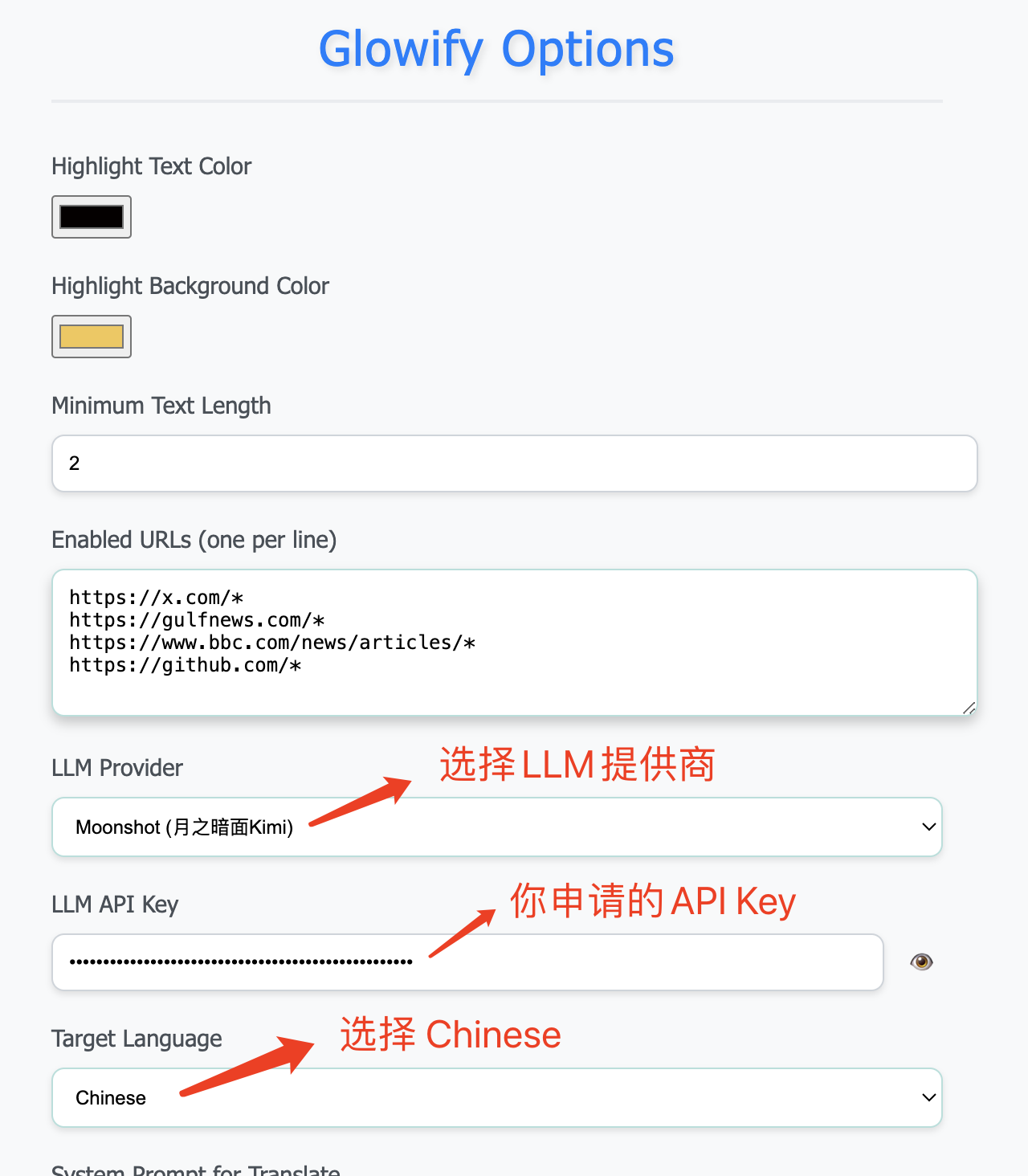
在选项设置页面, 选择 LLM 提供商, 填写你申请的 API Key, 选择目标语言, 然后拉到页面最底下, 点击 “Save” 即可。

配置完成。
开始使用
默认情况下, Glowify在所有网页上是默认关闭的(避免过度打扰用户)。若想在当前网页启用 Glowify, 只需要点击一次 “Glowify” 图标即可。 此时, Glowify 图标会出现一个 “ON” 的标记, 表示在当前网页上启用。

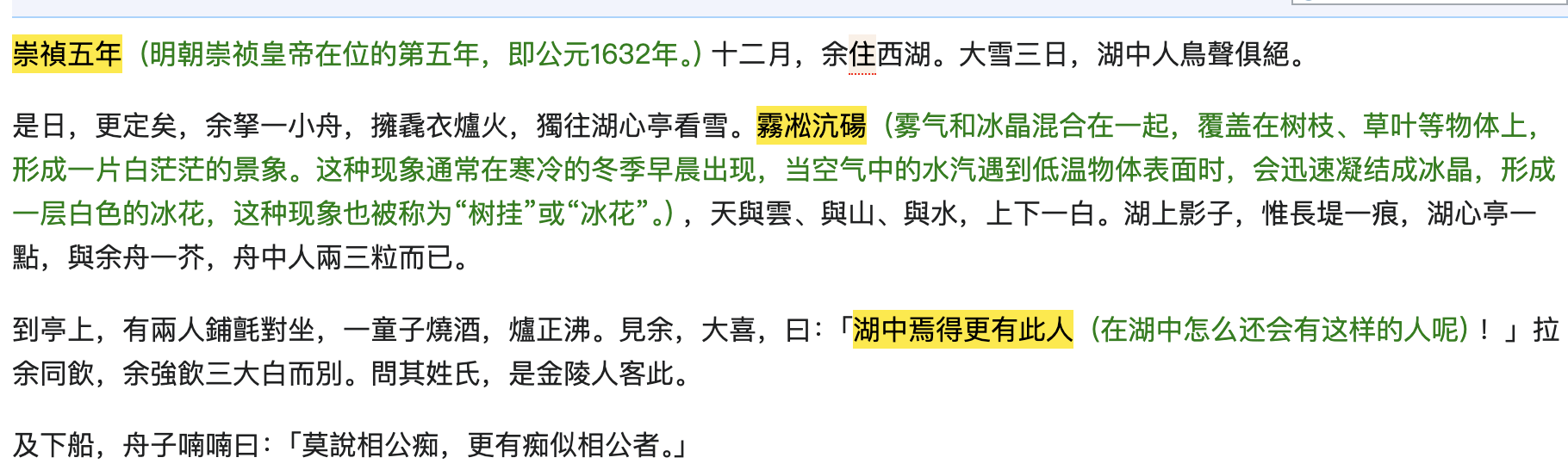
开启 Glowify 后, 选择任意文本便会弹出 Glowify 的工具栏。 工具栏上的按钮功能依次为 解释、翻译、高亮、评论、复制。 点击按钮即可执行对应功能。
祝你阅读愉快!
使用技巧
URL白名单
Glowify 默认在所有网页上是关闭的, 需要点击其工具栏图标启用。若希望在部分网页上默认开启Glowify, 可以将其添加到白名单中。点击 Glowify 图标, 然后点击 “Options” 按钮, 在 “URL Whitelist” 中添加你希望Glowify启用的URL。 支持通配符。如下所示:
1 | https://x.com/* |
侧面板
在网页上打开右键菜单, 通过 “Glowify” -> “Show All Glows” 打开侧面板。 侧面板中, 你可以查看所有Glowify笔记, 包括高亮、翻译、解释、评论等。点击笔记, 页面会自动定位到对应的位置。 在侧面板的底部, 可以隐藏、显示、删除或者导出所有笔记。
Notion 数据同步
为了与Notion数据库同步, 你需要创建一个用于存储Glowify笔记的Notion数据库以及一个Notion集成。
创建 Notion 数据库
方式一: 通过复制Glowify数据库模板创建
打开 Glowify Notion 数据库模板, 点击右上角的按钮, 在弹出的菜单中选择 “Duplicate” 按钮, 即可复制一个Glowify数据库模板。
方式二: 手动创建
| 字段名 | 类型 |
|---|---|
excerpt |
title |
pageUrl |
url |
| highlightId | rich_text |
| pageTitle | rich_text |
| comment | rich_text |
| created | date |
| updated | date |
| occurrence | rich_text |
创建 Notion 集成:
访问 Notion Integration 页面。
点击“创建新集成”并获取您的 API 密钥。
关联 Notion 数据库。
配置 Glowify
- 打开 Glowify 选项页面。
- 勾选 “Save to Notion” 选项。
- 输入您的 Notion 数据库 ID 和 API 密钥。
- 点击“保存”以完成设置。
自定义 Prompt
对于 Glowify 的翻译和解释功能, 你可以通过自定义 Prompt 来定制Glowify的输出行为。
进入 Glowify 选项页面,可以看到以下4个Prompt自定义字段:
System Prompt for Translate: 翻译System PromptSystem Prompt for Explain: 解释System PromptUser Prompt for Translate: 翻译User PromptUser Prompt for Explain: 解释User Prompt
在System Prompt中, 你可以对输出的内容、格式、风格等进行定制。 例如, 你可以告诉LLM, 在翻译时, 除了给出翻译结果, 还给出涉及的相关语法知识点以及背景知识。
User Prompt主要与数据输入格式有关, 不建议修改。
在Prompt中, 你可以引用一些变量, 可用的变量如下:
{{text}}: 选中的文本{{context}}: 选中的文本的上下文{{language}}: 目标语言
常见问题
- 如果在选择了文本后, Glowify的工具栏没有弹出, 可能原因:
- Glowify没打开。
- 文本太短。
- 文本有特殊的格式或者出现在特殊的网页组件中。例如, 对于文本输入框, 或者代码片段中的文本, Glowify工具栏均不会显示。
- 如果翻译或者解释功能异常, 可能的原因
- 选中文本或者其上下文中有敏感内容, 触发了大模型的审查机制。(国内大模型均带有审查)
- API Key 没有配置、错误、失效或者过期。
- Glowify 没有识别和定位出选中文本信息。这种情况属于Glowify的bug, 请向我反馈。
反馈
如果你有任何问题, 或者对Glowify有任何建议, 请通过 Github Issue 或者 Email 联系我。